So here is little ol Curious George. A little guy who sits in the chair at his computer, and looks about at anything that movez in his path. Quite the opposite of my original idea, he more shows the short attention spans of our generation, flitting from thing to thing atop his paper throne.
All posts by Kyle Baker
Fincal Concept: Now I See You
I decided I want t ouse the servo, alongside one of the video trackers to create a little eye things move, but only as long as they are in front of the computer.
Its more or less a metaphore for the way many of our generation limit our views to what we can see from our computers. While that is huge on an information scale, on an physical interaction, and relations scale its significantly smaller than what might be called healthy. The little geye will try to follow things that come across his vision, and at least look interested, until it exits. then turning back to a neutral position.
I just hope I can get arduino to work with my computer.
Death Stare
So for my meme I chose the recently popular “Luigi Death Stare” From Mario Kart 8.
This meme emerged when people found that in replays with Luigi. as he passed others he would turn and glare at them wit ha look that would be thought uncharacteristic of the normally quite timid green plumber. Now the meme has escalated into a number of animated videos of Luigi flipping his lid in races, as well as a cosplay where someone would throw shells at others, then ride by slowly as if it were a slow motion replay, staring at them.
For max I relied mostly on the color track to use as a base, where the colored objects position determines the rate of the video. The height of the object dictates speed, with higher being slower, and the vertical positioning determines whether it plays forwards or backwards.
(( as a side note I also fixed the fact that the last video was private, whoops))
Pokedex
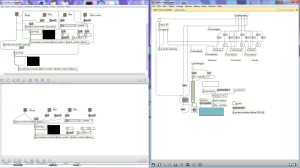
Here is the coding behind the pokedex. The block on the upper left is for squirtle only, but the code is duplicated for bulbasaur and charmander, with the respective images loaded into them. The bottom right is a jitter made to hold the background of the pokedex used to also hide the pokemon not currently selected. The body of the code is primarily message triggers that come from the bangs from makey makey input, and subsequently switch the layers that each pokemon is displayed on, moving the one displayed to layer 3 and the ones hidden to layer 0. The Background is on layer 2 to hide the default layer one that the others start on so that the text doesn’t start overlapping.
The body of the code is primarily message triggers that come from the bangs from makey makey input, and subsequently switch the layers that each pokemon is displayed on, moving the one displayed to layer 3 and the ones hidden to layer 0. The Background is on layer 2 to hide the default layer one that the others start on so that the text doesn’t start overlapping.
Here is the video link
https://www.youtube.com/watch?v=4ra1NtcElis
Unfortunately i couldnt get sound to work again since the lab speakers don’t work and now when I attempt to run it on my laptop where it originally started, it crashes Max instead and wont load in any of the images, and ignores the background.