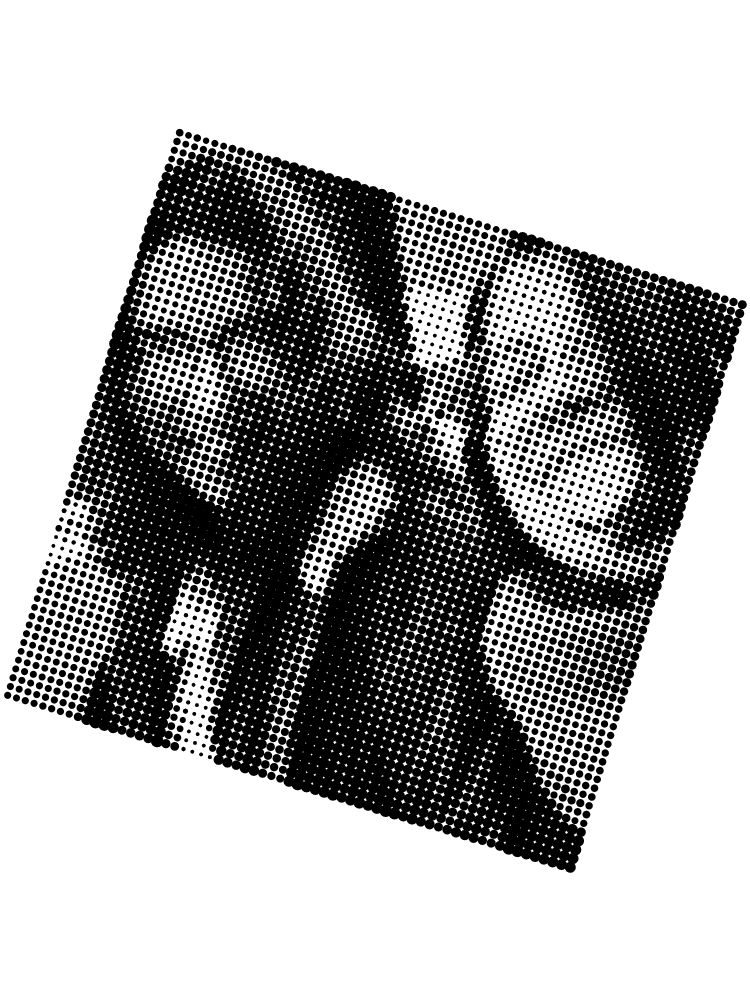
Drawing #2:
A photo I really like 🙂 I still have to figure out how long it will take to engrave and adjust accordingly… I really like how it becomes *more* clear when I take off my glasses — it’s an interesting turn of events for someone who can’t see a foot past her face without them!

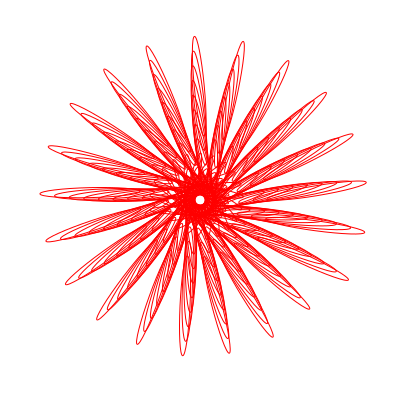
Drawing #3:
I was going for a flower of some sort 🙂

This was the code I used:
/* Multiple shapes pattern drawing with SVG export
based on "export SVG" by Danny Rozin
this will save an SVG file in your download folder
*/
function setup() {
createCanvas(400, 400, SVG); // Create SVG Canvas
strokeWeight(1); // stroke thickness
stroke(255, 0, 0); // red
noFill(); // better not to have a fill for laser
}
function draw() {
translate(200, 200); //offset the drawing from the top left
for (i = 0; i < 170; i++) // the "for loop" counts up
{
ellipse(i * .7, 10, 100, 10); // draw a shape
// x location, y location, width, height
rotate(.3); // add rotation each time through the loop
}
save("KThornton_P5js_SVG.svg"); // file name UNCOMMENT to save
print("saved svg"); //UNCOMMENT to save
noLoop(); // we just want to export once
}