Even tough my video does not look like much, this has actually been a crazy intensive project.
I am obsessed with the idea of interactive t-shirts. Just imagine one could wear video’s, games and so on. Or share things you care about by being a living billboard for your cause.
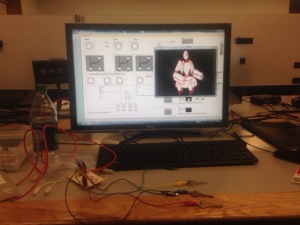
So I wanted to motion track and then project something on my shirt. I chose to use the live footage as that adds another meta layer.
I managed to do this, and I am personally happy with the result. I found motion tracking extremely glitchy and hard to work with, however the turn-out is pretty great.
As for presenting in class, it is quite a setup. We would need to head to the Digital Arts Studio and I would have to set up for a couple of minutes. Therefore, I am frankly not sure wether or not I’ll be able to show live what I did. To give you an idea however, I made this youtube video. Enjoy 🙂
Edit1: I’ll eventually map my MIDI mixtrack to videoinput so one can choose the projection. However, this has been an immense time commitment already, so we’ll see about it.
Edit2:
Here is my patcher for everyone (It is Max 7)
<pre><code>
———-begin_max5_patcher———-
7718.3oc6ck0iiibj941.9+.gv.+hqQCyKljKVuns8Z30X8r1.FvKLFXTfkD
qp4zRhZnn5iwX+uu4AkDIEYxfT7RUQ2iKIQIQEwWFYjQFYb7u9k+h2s3onuD
bXg0+l0OX8t28uDW4cpqIux6Ncg2sXq+WVsw+f5CtXWvmid5GW7P56kD7kD0
0isNDcLdUveObcPz42Nbs5MEeiuE4d9p68SV8gvcu7XbvpD8OO1wco8CVHjM
V9nKU9Wr34V+ySeqcG2FtaSPhhNryb0niImtL5zk0WK4q6Cz2+EKtbiNj70M
pKuXg5J+e+xeg7QwCObyvvlH+0O4u6kxP.y.fmshw03ficM7Opo7uhn5VL3G
CSVt+yg6VG84xXWGSrKw0SMdaSIJ119DW2L9EW838Cpw7VybaCNbv+kfqGgs
WhJU7lZaheQ1LGIK5QUx2XukLiiu3QV994MQhe4RYThmIF0iJ.HJ1EikitLl
jaYfkleNJdqu5N4b42H1eaPRP7iA67eRyX1sQZnGlAXBkLNa2kw0h+ugAHtI
.hiseyCPFUf5vnuI.njnWdYSP4.DynFWjZJlKVs.Cld5u0gOM.LpVab3tjAx
fieRPqwQVD6xgHhYc0YM4fUiDDdBXxQkqJGG3utbD.azpKaGs4lJqQHcNDLP
BARKw9ojkai9TX4SUvFWyFwUyQ7HZqvbamsmUqZPPdOJz4DG9kTqxFDQhMQe
VLINN7kOjX8MXqugVNxXbcZNgtzQXMiKQt2DuTUtjItXRkPxw86yAIjxgDNb
H4rcL22PxlfmEHBpRDw7RwHhduqZvviempEYu+GsrWd9+JGILtlqimqx3esr
g1DN25lsPmpvQrbU7RAApQa6op0TDBMH0hJz1oN0tK4wUQa2FjgaNyjesbFz
rYCttK8vB1jKD10JCQo1eZOM4xuTNWhLwkTAWhEByDhjKYSGtrJ40esXNKtT
FEYdG6jzk0PZ4U2tV8kXON9Ck4vF.AyKzayWxSGsQ1Zg56aj3aqFI3fbMQp3
.6UJH.a20oRB20fv2YUADXbsbOgxNhm1Qdo6Op68Z4vsO4JAAiqk63Ru.Boa
L5NFD90kCADvP.w6UJDfAOU.c2.A0ry3y64o7MFaCaOO58D6cu54jedq+dKa
KL0VtoGT4a5w1r89b1R2ToiSlCaWm6XYSY7PryMgQtFQDvpLNgHHxcJhr2JN
X25f3+Vxwme97auIbWvpni6TeFRIPD2nQVNYr1Do8AIibxO9M6HuKauE49kC
hSY6S786V7b3lfOEDeHLZWVL9cK72uOy0eW1ujDt9wH08h+vkqEtSeM6KWKN
3SgWcqE26XAJjHffiwZx7KtmUwHuSQBPd2wP02J8pxAvSjVlcloCQ.kJGGpZ
lF0MKtIFqeYSzpOFrNGksHZevtvc6iCNH1kneRJId48WG7r+wMIO9bztjCg+
rhJQxerx9.O6uJn5u9N+sZl72FG5u4Lat3k3v0Q6jDRdfWd8S+j+fXil5sal
imTejc96K6qKj3DvSUu6AAyd7vS9wxwkziz.e9cShh1j+8t7MkqQj996C2sq
HflDs2v6p7yng2+oHw6t03sW8VGd73N8a+nX1ZxiG7+TAjOweylz4uE9E9h+
tvs9IAIg5wCgZsyuq97c9vgUwQa1jmu0u0mJ6sVKjtWE74v0IeP8ikS7P7EB
2eRvZwkg80guDbHovES7e4PgKc8bXw0N9T573GSB1teifaJ7IxEFO4lylUqW
92vn1OywzxUqFj6MJKXORsbVeDSkDaKU6HECqH.4PmJc0g2cYEhSJYZMtUvF
q7.2yG2rQHQDDrSXmUtOhAUDE.2KgURkNpRGQI5S3zU67YhQvEWjTNqribQZ
to.+.B54OS3qPLJLDCkZz509zqFwQSmPbigsbl826Hmoo46sDpuZoTJqVc.X
ac.9oUEjJyZVL0tODSMqe3Jl3hwSEv0pMhpJCoJdCJ0fppLpxfgU.LtpRCrJ
XjUACsvZ80dUanU0FaAwfKPFcUugWPM9xjAX.MBqNCwp2Xr5MHqNix.XXV8F
mAw.MPFo0HC0LYrV8FrUiQa0X3VMFuY1.tJMhqBC4LnWAfAckaT2U5OJp0+5
OPAs+Zkg4UKTQHJaTUtN5rQNZaMXm9a9oIFWC0v9XqC9ju0oC5K+hjEVnrvh
k2N7c8hm4W.8PvFqKwNAvUQKNBfaxH.QMBnCg5qrfwrceWunZActUGfO0r35
CEsErRqZF6ArOF70abzB0jQKjZETl1yw0OZYeaiVzZGsTg2PYObKidEVqT5m
r5zhofL4GrlwVcBljR7oyUrJAEEZwSB2c1bie3rpsx9veHb85fckh2qCOHWL
QudW6EZaM6gZB6g6U1qvnpRbntg0KyhNtNL5uoL44wuOX2wByYNY5VMvySuH
L3dypnMQwE9jE+nhY3oB4Kze7GJ99muK+f77g8nHjq.8VRDJTwNpmIdBSLME
cEhl9kQm91TF0yFK+NTGLmxTOyESXD4yrq56iu7qai7z+l1dt1T8yDWBI90K
86KzwlZwH29Jk.Bws3n8Qwms0dIw656vQwNni8WGltFZ9Q+hC+E2ffdGvhuZ
kKPuXqX3L7p6r4oImEWzZs+caNFbk5UfhJ9qVIHubCxDD2gxkfqy4ALO4kNA
yiOG+OB1rI5ycHO6hYHEKycQtHk3HyiIEQKSvJ2xK+fZAFlmssa+AMYuy4us
Kj6bX8i5MR8neRRb3SGSzZbJcu3szvcwFWexeSpw3mGNfYE+Ei9ywECpKajw
8sNA7rDS6kfkD.ZmKbbf5nQcPvgvP7zHpHsT1l2afucv06amGFTWQV2nyKaV
pO9vLCPVuOH1+PvipIqhkXT+qsiZr5F03oIVqdaZNj4QMyiZIVOYoFeZ4HhK
roQtp+1tgitD00r5Tw28Nd.UBQmccuoj.qgxrbf59Yp+xQi0YL0pC2KyQne0
tQyLLT11zxNXb01ytdCkUr0LoN5hexx2WVE6IqVQnVQ6n6TZWJrBC3cmbztT
+FLZuLtbjIdFBJwKOB1IFwWFIUAwO8PdJXQdmoGwCVporIG2.smQu+09qJCC
AwOUkrI7r7bE9lJ2VTM3SpV6OpawWT2henL3CpZ7+jIeOUX2yOjUlqRWLTh6
EJWtsdusTyf7M4gE.dWoOY4iaeJH9OFsY8MxvROlYqjRXdXDSw6nrRIcE2b5
Nc41TmOg9WsLJ7pwGPkFRdE88yII2NtjFb3xg0ZvX9bFxaLS+n5RhAhpO2vz
rYjTeP6Wg86iUnZKG7OFdIVriV8wBk3jLX0eOHds+N+yeZ4WtXxvWZ05xX1g
5f00uJBN6Y6Iy725q+JW6OkpNZuJA33vrATyjn9S7xlkqhh2EHCRjbN6RrN8
t0o62Vr.1623+0.oaudu9i+nbwfiGrVt.zvW1QHiYnB6jvttvpQSylSRuNBU
a8HapNMPFOQkhwFSiApW5r.hNk2U.yq9YAcCteIIrJE2cAg6oO91P6SWh6Up
12bRwdVs+aJfuRST91RKEhLiISoNWpIH26h5fXAYtyRQe4vJ+xKKYTHbOKW8
jnCKymCVRw8o0Ae56B2s+XSMQ0bszg4niMeANI2EE2tIKZWuIpsY842NISWZ
QYkXOmLcyIS2bxz0KGUmXRabKOkNbsIYSZnYPvpUU482YKOYRELymj+pMA9s
FsI0g1HFJCbqq5WiAbq4xWEXdsotGwN09.zLleoP0EHVkZskvdCwCsE540mA
eZwcl1zL625pWtEM4tPA6YU4cmHNACb8yYI7zSfPPXApc5sI7PhkZ2dxm0V7
m.D+0UOGDEB9SZG9SLi+OTbCg893fhiZcEVPCb5TzshDxyPtU2MhlYub4InW
WgUWmGi4b+TcfkmZ5Ml3nd.BZYnZTXOwQCTsS5vTmIHdzWQsmTIDrPeCCO7w
1FtdeT3tjCmNcehZADLUgnH6yupvu6.EANMfmocCOSPno.OCJrivj1xy5T4D
gcUO3Xe9USdVFM4hRLBFJwO8hHUL3PAVtKqoFwygR7Hxzi3o2yDO4NVjGbTc
V1D66kHRkPliH04HRcNhTaaLbl4HDOKN93YwtyfdoerBBRDlPJrffjPpPLVl
myt9dzbApquG21snbYybejqkQeyG+qeRe3fYJchPiv.O.QX.lxklqyI2ow.6
wsYVOHmW1XPhuBtdOKTFz.PoAsEOhwZb9UtVS5H8soKEt3OGrK5SQV+A+Ce8
2K98h8ke1Gj+4OG8hLfG9f0+0+o0+avSq72Z86cPrgJTmNHXDATdnTANh4FI
i1clbuKoP4DNhmprI57W0pHrdx+PvZqncV9V5LXOI1e0GkuwWsNdP73+329+
7m9u+SkWprwk1HdL2GGS8hRlHlhPG0NvSMM9XhY1wVGjM51DFIMGloSnVeb0
s3awpTqDSPBVmuKeCL2DbpEWvtLtrqRQR0RYCtMf2zHobjhatx6R5vvOpwDR
fjFpbrF1+zmX.WkZezMsvu0RGmSV5bGnFcL.MWvHt5IrMfl1ry3ocKTGn5ff
AtCSOPS0tO9Vqjn8cJ3YatKNykfGC6dF7DhoLNRrex6OD7qMbBq4VLU1tnGm
mVcVf1d4lRvxWZJrXt8i4xUsWTYuC4tFVZpzhQy14dDovhdhzaIgEycmKO74
VQ68.pTkUAEavBPmHQM2QCuzmdw5h.kSCZR72lUACYq+FYa2Tfi.E3HZi0qM
OMvSTyopDzHMExLZjDh4rjyjkyJc6RDCMqdtWfKbSgKilEIaW1upgql5wNyN
rS2+AdshUwBUksvImb.PltYvvbuSUdoqZEMUTxrWFjMz0BlWBOI7L5CztHAw
6gkMaGHZT5xyl+FCCqvtsi616u5iVgVgMEecAiuTZ1x2YmY5FtNez2Ccj0VI
IZbaQtH6ha.Xd170Xn48IfnuwvvNe1LBL99JZ1b+bHAd1PwRGB504YDHOcom
8Oj7zliwVuWlI2VTq2qMSroVI55UewHfmVnb3zgRnTvgOt0OIN7K8PUwoJX8
vMd5UL.HIK8Xqb5VjzdvD6B2s9oni6Vev589q82mHKSSB5VFOQm9+KkE+MwU
8+hEZ44+qgnoCA7zb8QARESy877b4tcIvRLeFpOLf0SiCAI+0SKldnotN1nr
IRmVPLrBH0Etlwa2futqlFY6XhtZ2sppUSyUSi4powb0zn+xKXwW3wmZYZoh
pMsfcR6Tv5xamGsocc.CMts64jwVB5uzVPu9bAlOC5U.5ssrCfpuyXyxA5n2
3fdpKAdV9u1h4LfXNJE509tue.cyY89yah7UdKnvSlJIAuCPjTWEyd8mF7fT
WDtq8KLVeScmOqtnBPu0KLZWeYmZFzq.za6Bi010oHYgbW24kEu0kEcgg3yK
JVW88n1x1EQmhSTDF7phS5xcxsUnbH2gVHzWkBE38hpIY+KCDo6MIIcLnJV.
59sswglfsgJGvkJhoW4VnLRpBhmNMIdzcZQ5PQ7vluNAKzEz6WU7HxcLsiui
oczcLsaeGS6iSWMctlzLWSZptlz761bL3FqHMDjroAJAJmy.um7RccKCbtmO
9t4d938QMuwTLXsOro4HIiTenokdZpD2oTL981IVf7zUmAlGqPr.kall2CY9
S9xIUv5PY4m4Q3ei43LZNNiliynN5DO9U+p11oGp83+I5DajpCm8z7az7Acf
eEe1RsGoqM3VROEIBxaFouIjt1SYg5pKqdL9LRKdu+8eSaQ556XIoGhktsH8
lGo+O9M8V29h5flQ5NP6AxE3JhyZOtQsGn5CqE9r1iNQ6QsAskrgXLizcf1i
Zi2Ejm6r1itP6gS8MNH6YY5NP6Q8gHNh6LizYB4SYhR1y47C2Ug07rkSUa3Q
J1qVDu+R3GG8lFmQ7BHd+ksOLckrMEwQyHtDw60DlflSFeFwOg38W1RPzZRl
Q7BHdukpDXcUmSC3b223.9gOG9yVsUehCv85nwZ5a8TjUg0sUSR81fSblw5K
M+7cVn1pyFHRizkYe6YMH+rUa0VWqQ25lRSpP8a8TITPWsVplB8bd8z0wVd+
g01MCKG8zKpr7CXjCFWmdn4AO8n8oWBK.NMWv12uzNZ5kTZfy0hxxhp6FZeB
1FcAKzPui68xX1cbuWdB1qzw3FQ7n6zNGMd5YW.FbBFgbmdYXjWiH9oExi.m
x2J8RSLhm2Hh+tMwo4SOjm0Hh+dM8cUiQn6z72UoWBcml.up0hQ2oYvqxJHz
cZJ7pVKFcelCuN2uoeL69kzIialSOmRs2AoTaljPsG5MFhO1uOahsCsKXZLC
Ow5dHNUWW5b7dE1OLzYRpE0Z0G7ikMMcYvGZ8dIxksiZ+8oIbZi.Wh4djg5T
nnX8A9oOa6Ws8HC+8pRoXyamCF6mULBeIGQwjKsyAG5P0IRm3HG2XuChJiZ7
ztk8qUjKVFNJsQonCGPWu3jRQmWYJEiyp1qoql.no.khatzWc3VaWBlCVEmN
Sde0sNbqmnRcAqiKE5dsMa8Pqk5L1MS4buy8IIltLuxQ2gsdpCsVxxXiOxQC
FoHii6cHxbp3VeprezvUHc.qyxyQWlRdkYbwMheTvJttywuSkg3q.PwmpofF
1bmoltjv3HYebiSxVShrmjSLqFXB20Tfwro9BC6wtLtC+9.X16uKn7pQ0EqK
eJJdstrNgApGJkyYJE2TV8bd8b3oKIKbS49LmqNeWpeMEKHSJeQc5OY8EUI0
uud.IcaHRlUizDCIseHye5KjrZ6KZ+lkHt.7NDipa3e2gVXrIxespIK2LXAY
bOjHlLCU0wSri8Psl3.1qnODrQvrVHK6FhaFWbDg7j3FR6OWjScVSP5ptcpV
.3xiCk0E+kce2e44mapnmwIjTIB5p8gAoUqehVx7XHW9.LobavgC9uDbMvnJ
fcMTQkMDQqzphfSqZBrlQlAyX0JQsUahNDzTXyn3DFQ0IghGnpm4jF1pRW1O
sMHINxh0TUYDb8KAjpJygzDfqXYkraPydX0gjnWjF9TF1PpGatjh6vTRs+T6
g9QcoYLGDAEEB2kLfGa2Kw9Oc4z5TFDp5m89wu7j06OtK7mN17dZOgVO1h0I
OFlxZhwG2hf2D6j71as0+iAee3te6t0eei2COiCwuZZ0gHL+rSH6t1JN1bmY
+MX4D1wFcwESnzhXo6byEetn+NWze6mh96Kxew9pRffbQJud4QkpM0VkCIox
u2qqSELdOOh+Mj9qqolAuQdYpiVH22r0QqDqMVa5qLKG44bAvovKt0sLomwl
A7GlLfdrf3BrDj9g1pbA2Hn2VW+a38mtkIEzeasGzrHGatMhu36DbNaYaKIB
0VqfXL5RbJbSzNJFTQnnWTJOz8029C2qsBKyz6kXFx6LHu1xRKkxWxcYpNoz
LtecyD+fUn3ex+dKsUbpSSrCjjZ2sGp+rKws1EGktj6xCYd5325wMMt05vxu
oFZ50nsR4lKP8GASMqxcei6NqdIHYUvlMVeCx5avscxUi1jEloqWZJqndCuI
q1pJiT6RJXsCXY5hQ23UUnmRZkZMZ6.zloYztKP6Zq1hbs1iYzNm6Zdp0FFQ
ps9z4oK34TcrALdtp4TLnLzHulPpD+p0eWLwJcDw+iKV6yCwA66.TyKjeCmu
ApATv0WuqcTfB80DnXt.K+waZCLDTSjyb0kQRFjZjJ4UcYs9FQc6lHHOi5mC
A9vsG2lIoWapirqU+gK0SmKc55bMYrbh84cfmK9YFWz2+KJz2dYu0x6Ng9NJ
U1m5AMynemH6SAZB7rreeH6CcCHyx9Wi9eqLeXZKv6.E3I5ynmM6ibqE+5aA
w4PUymh3tyHdGneu91mmLUHm0u2O52quMQdB8m0u2Cx9PO.5YY+9P12CJ5OK
62s11XCE3mssoirsAAUM+rsMco9c.M6lY868l9cFTzeV+d2K66A7T4mE86AQ
eWnf+rjemZYCzPQY1vlNxvFGnp3eqYWiwv6GZLNPz5luWBs+QuA8QldMaMvc
CloWuVCbufw89s0BNAa0ZT3h6vI9sgq2GIViOcNIygbN9WkEiKlzFjzZgj3U
E9wGJFG7bExzqsTPAOagva6nFkwUkdOYpYPQtp.eix0iZti1nlbrfCpy.N8T
woHdGPDu6zj3YfH9oWKihBt84PlfhMfo8oWWRiTRSrpBoFm1qnx6R5RpilRj
GJ+kFGsUDvpomdSYfS6sdfKc4DVZu+lZe9UizvkSOz8SKZKDJkK0Nf2lb9US
ddd5scGB7FicqMCJ0RUlmJtVcYtme0HMfAmmmfMkZJzkCf2yLKLdgrsUNvvA
o8lgiZFly0oZ2zimctcdVm4tLOMOyGUdtm2ehmN+joN7raMQ9pIOO6bq7rq5
gz0RTuZxyyrakm8bx53.4ql5ymwcfRL0Y03x45IzNSekX3tRKFWKjO1ZwPcb
Ck2LS6fw2OLscGwzLryXyzvaVpjomQUvctAd5Q7f8cNZx0WiIPmofra8VjQd
WpYY5CtOquMTWZblxf4MpcZOsj5vv206z6Havv2A3zygfXZiNdU7zh3AqsBO
8zzVFIUAxildHO3EnQSOWohAu.MZ5c5C3woMx2EjNB7Yaildm2FxsQJJmVVF
g.ab.Z54jRjSiTTNwPdvFGfldFGfnMB4mXDO3knnSuSRAY2n8gMwHdvVk0oj
dl.PTEFiUEAhWhs0iqCi9aptuvieevtiYB4wScKhJX4md44vMaN25.e20ej2
s3TPVtHWOc8T7TlooCJ14HB4Ja5fDDgicTOS7DFqnxrzuH5z2jxnd1X4mm5f
4Tl5YtXBinZggk8cwW9UsQd5eKaOWap9YhKUnGRp+tm6chXtctvvsrNiX9u4
wjnWh8WGlF+nWF8xN7ksahnahPhOdoAi5hshgkvb2oxEaOOLqi94+QvlMQeN
Ws0tlAY+UqDDQtgJWLCwkHE2E4p53l1LOlD3KBY4Bc4ePE7xLOaaWq+4fvxG
29TP7eLZy5ajg4NTU.mYuj4gQLEuixJkzUbyo6zkayBYiDY8i5dmxi9IIwgO
cLQOqNKk2z95wKahdxeSZO63LhYtIeboWfblJ691LXRzlfX+cqZZugiYt6qS
rO23iH5dMHGOg6XuOuIRb2aJDXrYawsomg.pmWlphEnNtU7Ve0MxATKNqKZb
TEZBboIjj5NtzXKuUm1XoM9lVODbXSnrM9VFNaCEmIWZqkxFqADYMYNZHfi8
GSt4FJ24A.a6LM6WfstvynYplRwcvF0ZvTV.p2+4vcqi9bocZUi8vLBWKm55
pq1k5WAAMaXeJq.6ou64yiiT1sn0fmX5qyai7aXtpDeH+NSKw9uRr8qzwglQ
XnZILmgmv3PPLDJ+4bLHTlCLJCO7TFCNkMvilT3ilCLkg.MAfMNDV8pLnCOg
YCgvbFggRHz0vqh0EFcM7RXtfVTxc3086xmpDFZpRXfTuRFdYLt2DEw3fVEe
3UhwAIh4L7p8gMmzavoKGPx9NCuDlCHDiM7yIc.I5yFggRPVIxbGdBi.xHwQ
hvp2HQzfSXLNDDi5LNDVsHFc3mUx.s4MV8qHULdVopDtf4niGe54Wj4mpqYE
Xyi40tA4ho6DhtDk5SMFVWrlb8xeodjqHSzU.YXPhzC+t9Yf1oHa3skg50Qy
05bBCjwL7gWeNEjZSmgeEPJArUVCqy3nfLjGO79if.R3mL7CkDPq.hGdErDP
qmQFIBqVqrvCuUVDPyJI3IJggapQV55RFRW+fPXuyup+LGg.ZUexvu3JA0QD
VQLFqxVZBSmSsLc1Dy6UL1teXkSRHdzKrh5E8Gqf8lnhKXP6TjM7qShg4gvg
emhXxTcnDxHIAMJzU83k8fSWHXaCAOQILxvu+HzT8HqProJgQsgcz6dC9Nj.
SZtSWRiOcIMmQfzfcLjC+j.X64EoxdUx.SZtvIM7.SZb3j1.KoQbfSZCsrFr
nvZLV8D1teQifKVPv1N63PZfrRaDLeD1d5FAaNvvzoMBSNwvBiAzHPYfzn4x
GAJClBMr6zkzlvnlyjkzrGARC1NOQifu1QHfAY2HHqgfYn1HblNHDLC0Higr
FvoAzQfzfsSJ6QvFRXlCcEGLHjFLaHGC6NPcSroW7bDbbVhkUmNttH0op+up
WzeGjvUKKTggJiftFaJbWcMQIsQXwCaBbuvMQIsQXwC69YBMhomPmNUV+WGW
nSnSyUQ+86+TP7gThQyEK15+i5bYm+f90g6zuVSLKhC9T3ouhN0IW3Gu5CgI
AqRNFqyGzu3lle0K1FsNHd2QUtqKSHzzbUuP0lHEVqqJSTHW7Og5kTYINmn6
UTQIZU0jnsURh1VEIpnBRXn5QTUkiHSt2+vII3RK1.EJz.4k5MWcHpXvo0UD
hZpFDcEqbcUe.Ni.qROzBJU9MEO7+CDSjceA
———–end_max5_patcher———–
</code></pre>
The original color tracker can be found in this thread:
https://cycling74.com/forums/topic/colour-tracking-with-a-webcam-in-jitter/
It is the 2nd to last post, by Yaniki.
Here is the code he used:
———-begin_max5_patcher———-
4402.3oc6c08iiaaD+489qPcwghVzMN7aRUzVbA84fzm5KAAKjs05S4rkbkk
u8RBx+6Uhj1V1qjMsrL0n1KWN6yxenY9w4KRNble6cO73zruDu4wf+ZvOF7v
C+16d3A8kptvC1W+viqh9xrkQazerG+4jhIqeMIcd1qO9j48Slqemro+72P2
csrsEKiKJ9k0wle7Ge7ox+F7S12Nc6pjzxOf92De3hlul9pD6UWGUL6iIoKd
NOdVg4GSQBmfdJ.SjUOQInpmHrxmB9opuzu+t2U8vSNxRowuVR66n7h3unuM
OlGrNOaV7lMwy+2IyiyZfckhcW7krzhznUZt8wuKOIZY6HQyn.pQT.edTfn3
Rg7ofPhFPPLMRnAhZD1ljeUeywkep9De1jsMeVbafCCOffCUngBCtntKvxrr
UqhSKdKtjr3iEAeSvzrhhrUAyxxSiy28oVljFOKaaZQcQ7ZfFwAP6k7ES0fx
Dj6pSn1wpPrbBinXUBRblPiX5GoT+fXKieoBvJxVesnEx+nkjfqPKNQsGsjn
IbIlgw9Cx9kFT3vhAP1QQlDZkcDXtVOS3SssuzDPH8OPnT3IhR4BBYf.hljH
3Cf5gRVIPnUO.i.Ay+3fnzDZk7fhNP3vl3hf7nzEwAYuD7RzlhoK2lWZiMHO
dU1miCRyR1D6pgVb+IIMc6zoKi6DlRP5H8XB5DdYzNTMpRkdIZmkYQymVBmM
Ytg0g.cz+VWS7vmIXGQnZurFFqpPEA5dHqspLZ3nEwuAbvHTS3Bs+B.jbSXB
SOeAtFSpvGefIzlPD7.hH3R9WVp2vjTyzlzJQdBMHMgFnADMBCGNv.2.XDNf
XAWiACBTX7P89lPD4fiHbyBLvU2C6FkzxzCyzotjPWVTgjpH.N0qx5n7xucQ
b9ywoQVmtndYEXBCkmFsK+t3wocTRNBPID1SnTywrrMcczrOEjDjzD.p5N.V
8TOsVd0wHtYgZv1vk8lnDG9hRJD6zoS3aENF7QIIR4ITpKJbXPnvUGityJbc
dc0CQC3RGWGfXRr+WX8psXY+D1+vpr4wArfOXhTpo.kTcI1wxaxyqhJxS9Re
tyLlMlgy0wMgk9D013v103fg9aaUer7+tsiQ3aoljz4Sy1lNeSvGhlGstH.W
J.kjFTNyuc+cR4C7xqF8k.7j8+eCnknSSe+oNrUeTGsVgzvJqTYLLLTIUdCa
WGrIt3esys0llVoU9PNydpVQiJz3SX3Ek5p+SU5r2fGV.o7SmrL9ykrYRVZs
a7COFsdcsK+PsuREJ9yY5eHwS6uTRp4R38WJO9yI699z8WMJujgJJ4ls4FT6
KB1il2rbj6c69p60wzNqDgl8oxrhfU77NtsbLdwxrYeJddMk0RzecbZR5573
MwoEQEVpX+aOO9knsKKdtYn532+knYws9kabr+gGWjmLOKshHN5aVc4c2tpk
nQa2fWmYzehzn0M7k2TxGa2LMJuBUsARQ18lEYYKO9s1OPVpCDklTZ8OtHwP
rDz9ezjUqySLKD79qYhS6ialkmsb4Q+Tl24yM7NyKGqmE+Zx7hOdzpBW8Nke
7j06FBdbOFMOYQ7lhiuVQzhMGekiRYg5Bg0UtO55mSI+DE873RPddP4m+4o0
+D0W1JR82n8g7yqx2psw1U8aeoNMgugMp+uwoaqFGeXmARqp18EOWzFdRAFd
xkiB7LuM7jAL7jwOBOw.BOsSX6kp+zFbxuA37kkYQ5Ivcx+nKnL0ITFaAadn
ugYMOzFHJ5pTG5Fk5TFbfu6witS616Ts+EOqAmj1tGFLvzfIRvpAWGOa0CCB
X3IlOJvy17vDBL3jVGMUpwk+E03v8Bcf8tXnzVvP4iWO+ht.+Z1MTlQnxy9O
NqqTu6Ikd6NROLc1pLMpkYuou0UueyHjIais7o0LTvwjQ4LKKRR2O49ebuzw
IetOlLe9wyk1L8yMUSl0rrANMZdsTrxQJNDTTLwAJtJjE.QxXWHYDXH4pvic
RvnZxHPgl4tRyLXQyNIaPgEM6jJHANzLazYZtgQbvSxjwGIiGejLZ7QxNRwp
dhhMm5t8aVyiah9b77mKuCkgP9bTQQdxzsEln9puOS25Vpb4sr4J1mgFIhyb
ya6ltXY1znk1cVa+2sgsy3cG.w9aCfWmzzwefSAVBBvLazEU8+O6TYnDYRM.
9w6T4rrkl68OFflD9TsGvecKM+5VZd6KA0e7O1xBIP32mkwiz40YfZVxEJ9P
dnCj0wqcPjALPztzbTb3HBDw.CDYJpYYtjfCD+a+81.QBv.QtcsBMYsEn.w+
QqfHEZRhBLTAwVUmwJX5XYToNiCgFHJGgpyHnAh3Qn5rDXfHNTM9TmEPKNQF
ZzoNig1LVvRATAQ8grZPxi0NuOyRkFFksTyl.AX56jXsyfovLEFPCl9NCV6L
XxM0CKKXhgGXN.ISH5FmbMnASemIgcO2bLp1fFL8bZD1YrjnjGvRIjRivMul
7qAsofKfVxsZBO2.iLFzfw1Ts4PCFoBfBiIoAXWRNQ.nRaAQrobVhflrXaVF
g1IhRFVSTDRNYJYgVkEuhfH6oTF1t+Ugzc0kttgSCZxx1PJxMTowhqIEIANI
qmyjLbxUOWSiSBZzQxX3jG0tlcgMjIvfmjgSNISbUx.NojLw0Tkk.HX1UQCB
bNU.Dx0PyvvAHAeMxF.glcMcYwJ3jurgWCMCCbF65YIRafAHzr7Zn4w1QyQB
GbleMz7H6HinGPviqyLh1.CdbcnQzNLwiqSMhNvD735XincXhGUmaDwn6jtv
GcTLsuOaN8YA7r7S8O0magFZ0FzArzcRvlBgGQc3fW3wxun43xDvBl8wn7p9
RVUV1D7gJPndux56smpl218zfSg7ztV41EwTI8HRFsVW.RZtlTp5OoK70WT3
wSjXFgdnVTJX.AXj3ADXXH9DjsAXMD.Sd01L2lAIgb.MHsqxbZMHIfT64KbH
MTGVCVTdVV4LNuFRYk5lWr0cZu5A6rZQL0.hL0surCYDdszReNYFw8tnRKkz
CEjbrI4ov9k8OifwculZKDby9Nq4bgxib9thg1tioaCdWDPIfDSlNDJgE7vf
RXI2S3osVvW4GpILg3+tQHWolP4RbUMS2VdaoJuBEIoMAECP2tkwU6aax2Un
XcTZ7xlpFCgm0t3zr74lJcvtomcRQB.+TsGpUj.tBog51MLP.W6Pgw6XKztU
dUca7J5oZOzId8Hi.8Bu1pWxyGuMUcucTZmytPdnCN6IGAmq4XFNvMGSCpXR
MKgOaFPahWVRDA3fl5MljthJOc34VPH501iMrSREaJ0kXgW8Q9Coe6O7xKMI
3L.tFLo4nzTEJzfQXan.dBOjiUxdrWHpKFJMX3.M7sVDaGT0lMsROBJyVlcn
MEWGUFxVoJAopiJp6FpzhokUwE4YA6KfKGgKj90dKoa1asFS3h6lVTQ1hEKa
Txfd1toVe0F5tHDH26Adm0z9c2FVjGM8vlLnCaR2qvhJsJF7gsoI+msM2uvn
LnsMCF0IBie2jVZy8yrkIy9Tv5WSRmm8ZU2Q250VCmUutHup.d+m17ZRIwGj
8xKAwySJBzH8KI4aJ9C+4Fah5zFlsSW7nYZW5aJCp7DswdsypyIjZc5Vw9Uq
1K8VqUQeJ96SR+tz4eeiSXlK6ZiH6ZLoQt3JPQMmILLQte439e2ZWm.gOrfI
Xa4jR809r0WKJc8w41YQIl34yqb2KxCJypkDxJ02McDbp2ONdGGd7wf46od9
zJ2KPINjzb6le.ONYEAKCVdONSdO0wykG4RG0VwA7jAuxlXdIqDWFqz1Msos
StenJoWPUSm+UJAU2zx+mi1ZPBGXcTqusjJ3SZ6PfFdysWm6QoQjylPrvI01
BSgzwp87PpBjPpId0wGZJgHZxXxIREWhDvDRs8UqMAIk+o5wy0gsXhazISUX
5Gdp1+rO6+VJ2CchZiBMDCHe8cMAXaMIX6xnUKqRUeFxU8YCXybMkDRSGXQb
wr3kKCdON38j1TIf7LCHlUM1TzI.xLCZy1BEjluIlsjfyXfaJAsBjB.GUwnB
H4PDHkFcZHBjEASaMzA5sTIB2sO8cOlfK3KJzTvLYlsk0+f5Y6ImTZ+Wgc3k
9Dnk+mjU00bkCv7POOKS5eVloDZVlMXr7Yqwemu21RuSqkKsy1yqI.oLGtIN
BTEMwK.nHfAn0EOgHfVxiIq1t5vgl5MK.IoO5+x0SrfdbkHUlDLQXqnhTHAr
QeQCrnI2iVogu.VyF6JEiJIVFfAVabdiSIV9H.XAnD62TkJ5sgoB.OaDA0rE
jb.Al+kyAlfbwF1YK0BlpwjsTr.vp77P1n0VJVNB.1wn2erBx.KBOdkXCGA.
6Xy6OBvKp6ny6OFjfo0V5nz6OjmIEkNhskxGA.6Xz6Oj8QY2zwQo.qZDfqiL
e+PdiwGat9A4hnryN5P44+bYHK6lfjNmlr1MjktqAk1o8oaPa+GT3zkGbs.W
Cml7fqk2Z0nqek.nd7.yYQYWo4UIyWmU571ppwEz8ohFCqSwRYouWt8UGemu
+rqqpAT3TUdYtpHPkcaHhwk5Z3SU5IyvJcduvjlgHk+GhpPdoKccD3XpRSyB
WnYErnYtKzLbJq8LWKC3T.Ia3JICmtz.8sEX+VDMDc0hS3gSriIMrvg3iujm
M6Pc0JKbzFblj63nj0I.21A9Xn8ux2iMh9tCIcZPJXKuYV8UDc+q.KmBmYVP
ctm20w3SrwKxC0oBmhq1+JeO53LmBn9NGyQa4t1vcNYvAiP5IlKvlYoKz5Nh
2bPS.DmJtUN0bdwJ8gwsuZH3z64LBBMmENlPVex.UuBrbp313Tk9Iqe.8q.K
mxuMNMTTeN3UuBp5oja1jjd08URoQQU.WSRj9wljzHFOX1jv8YGg77rpfPfO
qh5EVkSDCFq5bCVBNcMZpyKR.Y70cfgS6Tk5nR.F0wYehCOT2XjhSWi.8k7r
1.QN95g5DwHriHyGec1Tm67zZySjQVmmlL957zZWWjwUmmFPcPV267zvYo1I
dtaP56dkMZb0qronwWuxFKFe8JaJdD1qrYiudkMECGZ1UOJL3rOAN2Cmw3QW
+Elz28WXa0tdSzmim+b4cHdVwyQEE4IS2VXxhsZj9MWlmubYj9Jp8wMRDm4l
21McwxroQKs0668e2FJwxcukL2VcruHaYbdT5rlZHBbg+akJRBaeQRGqL8rP
x8nux7xxrRhpIttKc4f84x8wcDiy0pHr4ruCfmMKz0WZB5pKB8gp8HJkF1bk
1nOPzMKSpZJWMfnHGZrJmCp1SXHzEfJ83P4cY81hN0ANpCVVwOSi3.ypiVqJ
MgXG3P3N.UU07Pauinod7jrKcmfquGZX50xXaQgz1vQXm1wQz2siSoXCKdpG
FKi91TH9nnnaKYbOJr025S4s9SdCjeUzC9RzivezC1E5g6W54hiWL+QOHGnG
A0eziCji+jlUNQN9S5QJbfd72fkzEgYg+DlkNPNmLjdOIGgK1lE9yVnvE7g6
OoYgKRybONdwbgdT9idnt36xyzyE8cg8F8vkNfOLgeomKgOL+oechpbKxyWx
cwoIU.SmYdLjNEmnp8u3v8o+X.mTHOVJ3hLfDolf2MkMSSUSVNYjitz8fWnv
x4D2k.+39y2MKrODV6Q5wEm2R+Yri4hwEg+bFvntFLA1OziKwhR72TGntHOS
823E0EaoT+Y+g5h7ywoV0vSOjqyWIUmZ2Xy4.w53T+p6f+kSfJWNbX2W7D2G
zyaRlKcN3hC0OYg2P48APQ2AFXmPfRTiATh6BCPbI7Xt+rHRbfbnXuRNWb3E
4MxA6j+B+E+C1E+EXORONEugGGuv8vJUdp0AAZBQe9QLYpMYxtWbGLOfQ2AF
.EZX.jpFCfTNv.lcB4j9rbEseR+U9jdq7a6qxs0SkKuO+969ugvBpaC
———–end_max5_patcher———–